Fading a background into a floor
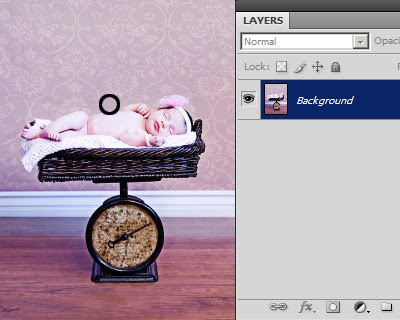
I’ve written previously about replacing backgrounds, and here’s another example, this time with a plain background blending into the floor. Thanks to Rebecca from California for her permission to use this photo.
This works best if your background and floor are very similar in colour and tone. If you try to work with vastly different tones, it will look nice, but not realistic.
1. Sample a suitable colour with your eyedropper tool. I chose a bit of wall near the child’s torso (circled):

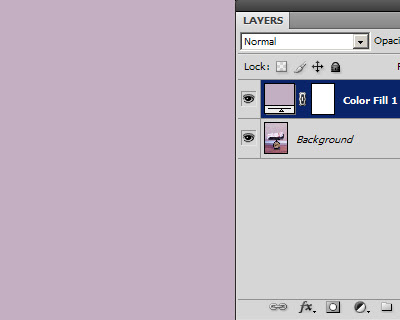
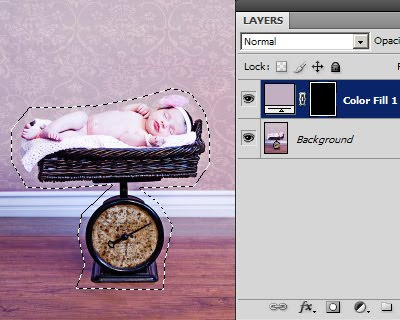
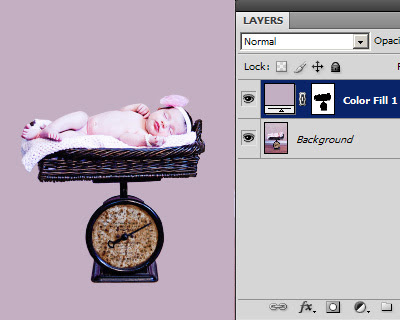
2. Add a new "Solid Color" adjustment layer:

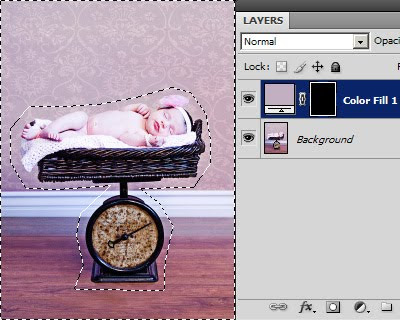
3. Invert the mask of that layer, to hide the colour for now:

4. Using your Lasso Tool, loosely select around the subject:

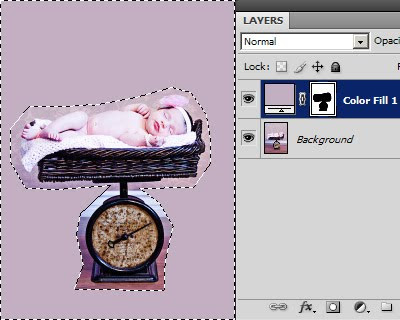
5. Then choose "Inverse" from the Select menu to select the background instead:

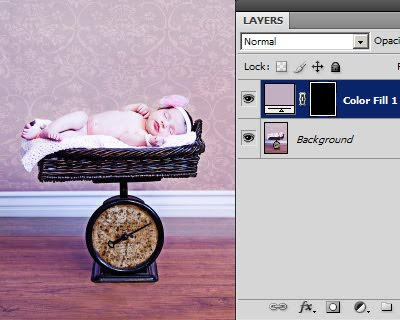
6. Fill the mask with white in the selected area to reveal the colour:

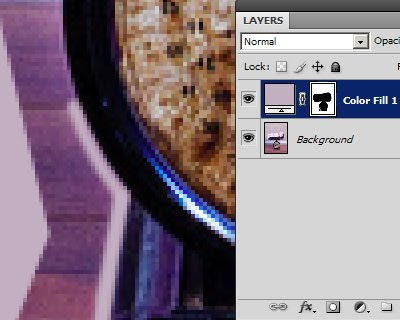
7. Deselect the selection, then zoom in and get intimate with your mask around the subject:

8. You should end up with this:

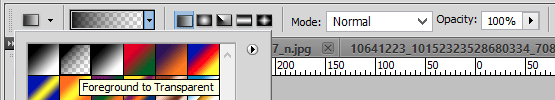
9. Finally, choose your Gradient Tool, and make sure it’s set to "Foreground to Transparent" in the options bar:

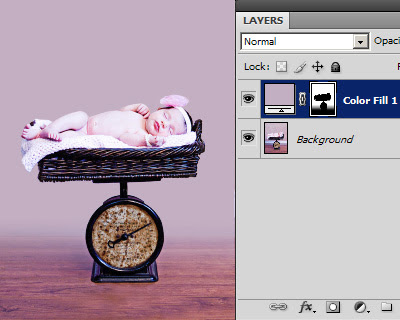
Draw a black gradient upwards to reveal the floor:

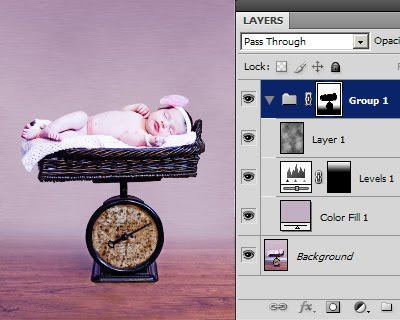
Optional 10. You can be clever about it, and put that Color Fill layer inside a masked layer group instead, and add extra vignettes, or textures, or whatever: